Blogger Tips on How to Add Share Buttons
To Add Share Buttons in Blogger To Add Share Buttons in blogger or Blogspot user. First to make it easy switch your layout to your old in...
https://iskablogs.blogspot.com/2011/10/blogger-tips-on-how-to-add-share-buttons.html
To Add Share Buttons in Blogger
To Add Share Buttons in blogger or Blogspot user. First to make it easy switch your layout to your old interface or Click the link name "Switch back to the old interface".
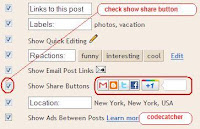
Save your Post Option and Refresh the Page, You will See that "Blogger Share Buttons" will now appear in every post below.
What if my "Share Buttons not Showing at all?
If your Blogger Share Buttons not showing in every post, don't worry guys its easy to fix. i tried and tested this on my own blog codecatcher because i had that problem before and hopefully i fixed it. So here's the steps.
1. Login to Blogger --> Switch back to the old interface
2. Go to Design Tab --> Click Edit HTML
3. Check the "Expand Widget Templates" BOX
4. Search The following Line inside of your HTML Editor Widget.
| <data:post.body/> |
5. If you find the Line above Paste the following code Below of it.
<div class='post-share-buttons'> <b:include data='post' name='shareButtons'/> </div> |
6. Save your Template, Refresh your page and View your Blog.
I Assure you That You Will See Blogger Share Buttons Now. If your want to Remove Navbar iFrame in Blogger and you don't know how to do it. Click the link Below,
Guide on how to Remove Blogger NavBar iFrame: Here
More Tags: Angry Bird, Blogger, Fate , Plants Vs Zombie, Special Force, Point Blank, Ai Maps, Deep Freeze UnFreezer, Ninja Saga, Deep Freeze, Samsung SGH, Guitar Pro, USB XP Install, Yahoo 443 Problem, Turtle Odyssey, GTA San-Andreas, PlayStation, Tips Tweaks Tricks, HTML, Facebook, Animated JPG, Counter-Strike, USB Windows Format, Screensaver, USB Security.