What is Numbered Page Navigation ?
What is Numbered Page Navigation ? In blogger, by default, you see Older posts, Newer Posts links near the bottom of the page which is use...
https://iskablogs.blogspot.com/2011/03/what-is-numbered-page-navigation.html
What is Numbered Page Navigation ?
In blogger, by default, you see Older posts, Newer Posts links near the bottom of the page which is useful to your blog visitors to navigate to other posts of your blog. But, the problem is.. people hardly notice those newer and older posts links.. which means.. less pageviews to your blog.
So, to increase your blog pageviews you can use this cool looking, advanced numbered page navigation to your blog.
So, how to add this to your Blogger blog ?
(first backup your blog template before editing anything)
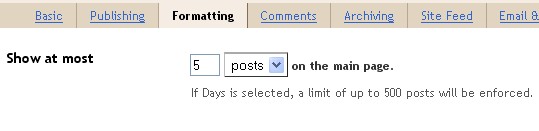
1. Sign into your Blogger account » Settings » Formatting
Choose the number of posts you want to display on homepage

2. Go to Design » Edit html » tick the expand widget templates
Scroll down to the bottom of the template code and find this
PASTE this code above that line
In that above code, Edit the part that I highlighted in red color according to Step 1. It determines the number of posts that to be displayed per page. (Make sure, the number you set is same like the one in Step 1)
3. Control + F and search for all the occurrences of this code
'data:label.url'and replace it with this
'data:label.url + "?&max-results=5"'Again, the number in the above line depends on the number you set in the STEP 1.
4. Now, the styling part.. I've made x styles.. you can choose the one you wish..
(i) Default

Code
.showpageArea a {
text-decoration:underline;
background: #ffffff;
padding: 10px 10px 10px 10px;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #cccccc;
border-top: 1px solid #cccccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #cccccc;
background-color:#cccccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #cccccc;
background: #cccccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #cccccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
}
Copy the above code. Find this line and paste that code ABOVE IT.
]]>Save the changes.
I've made a few more navigation styles.. I'll post them in a few min.. look for it.




