How to Use Blogger to Upload your Javascript (.js) files ?
This post explains how to host javascript(.js) files in blogger itself, so you don't need to worry about bandwidth limitations,etc:- ...
https://iskablogs.blogspot.com/2011/03/how-to-use-blogger-to-upload-your.html
This post explains how to host javascript(.js) files in blogger itself, so you don't need to worry about bandwidth limitations,etc:-
"How to host Javascript files for Free with unlimited bandwidth ?" is one of the most frequently asked questions in the blogger community. There are tons of hosting providers out there who can help you host your .js files for Free, but all have some bandwidth limitations and also they are not very reliable.
My friend Switcher previously explained how to use google sites to host your javascipt files for free in his blog (you can read that post here)... I used that method to host javascript files of my previously released magazine style blogger template ' Falkner Press '... but, the problem is even google sites have bandwidth limitations. So, if the bandwidth exceeds at a particular moment, the javascript files don't load which results in complete template mess up.
So, if you have those kind of problems, here is a simple trick.
I'll take Falkner Press template javascript files as an example.
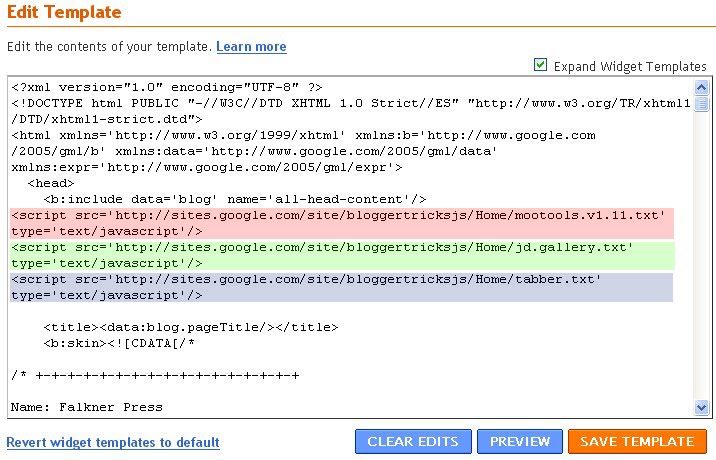
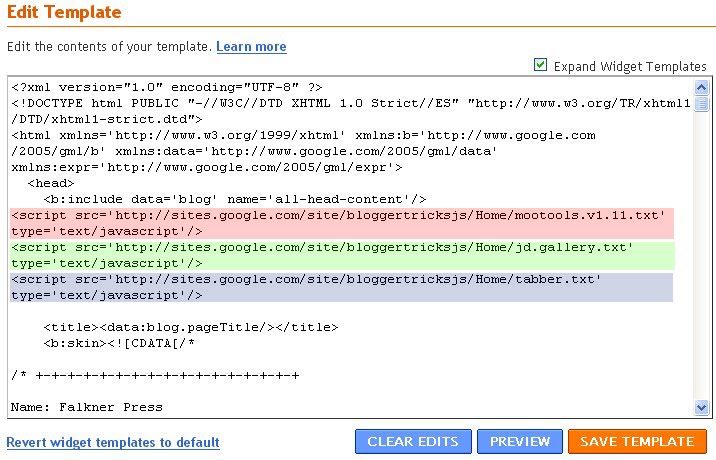
If you look at the top of the template code, you see something like this:

So, as you can see, there are three javascript files (highlighted with colors) in the template. The files are hosted at google sites.
2. Copy each of those three links and paste them in your browser and download all those three files.
3. Now, open each file with Wordpad (not notepad) and copy that code.
4. Now, here is the trick...
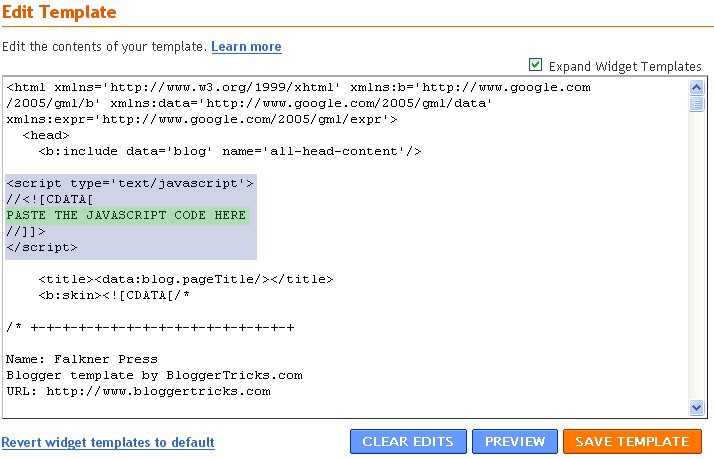
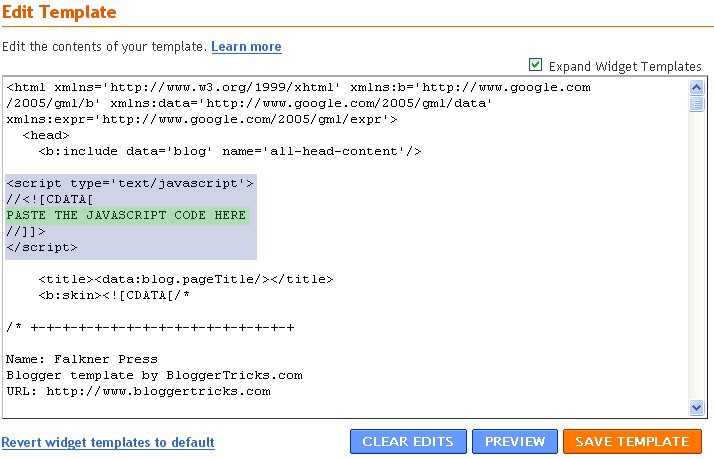
Paste the code you copied (copied from first file) in your blogger template like this.

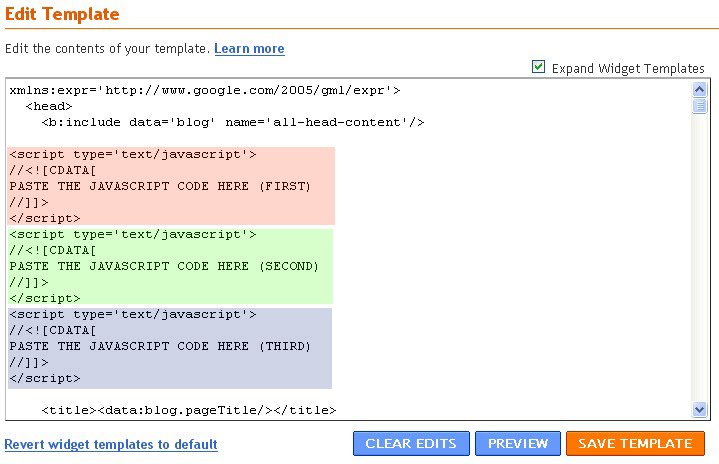
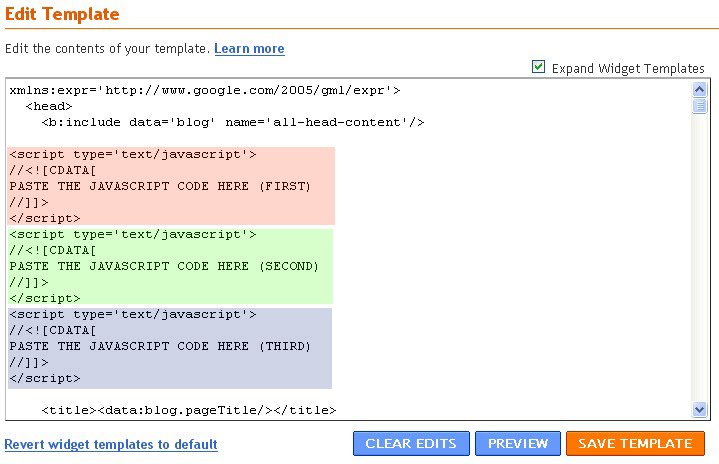
What about if you have 2 javascript files or three (like falkner press template) ? Simple! Just repeat the process again... like this..

5. And the Final and Most Important step... SAVE THE CHANGES ;)
Benefits of this trick:
» No file size limitations
» No bandwith limitations
» Super fast page loading (coz files are stored in blogger itself)
"How to host Javascript files for Free with unlimited bandwidth ?" is one of the most frequently asked questions in the blogger community. There are tons of hosting providers out there who can help you host your .js files for Free, but all have some bandwidth limitations and also they are not very reliable.
My friend Switcher previously explained how to use google sites to host your javascipt files for free in his blog (you can read that post here)... I used that method to host javascript files of my previously released magazine style blogger template ' Falkner Press '... but, the problem is even google sites have bandwidth limitations. So, if the bandwidth exceeds at a particular moment, the javascript files don't load which results in complete template mess up.
So, if you have those kind of problems, here is a simple trick.
I'll take Falkner Press template javascript files as an example.
If you look at the top of the template code, you see something like this:

So, as you can see, there are three javascript files (highlighted with colors) in the template. The files are hosted at google sites.
2. Copy each of those three links and paste them in your browser and download all those three files.
3. Now, open each file with Wordpad (not notepad) and copy that code.
4. Now, here is the trick...
Paste the code you copied (copied from first file) in your blogger template like this.
<script type='text/javascript'>
//<![CDATA[
PASTE THE JAVASCRIPT CODE HERE
//]]>
</script>
What about if you have 2 javascript files or three (like falkner press template) ? Simple! Just repeat the process again... like this..

5. And the Final and Most Important step... SAVE THE CHANGES ;)
Benefits of this trick:
» No file size limitations
» No bandwith limitations
» Super fast page loading (coz files are stored in blogger itself)



